Als je aan het werk bent aan je website, zal je websitebouwer je misschien vragen om “je cache leeg te maken”. Wat bedoelen we hiermee, waarom vragen we dit, en misschien nog wel belangrijker: hoe moet je je cache leegmaken?
De korte versie van deze blog: kijk op Refresh Your Cache hoe je de lokale cache op jouw apparaat en met jouw browser moet legen.
Er zijn twee soorten cache te onderscheiden:
- Cache van je website, op de webserver
- Cache op je computer, met lokale internetbestanden
Cache van je website
Eenvoudig gezegd werkt caching op een webserver als volgt:
Als je een pagina op een website opent, verricht de webserver allerlei taken: het uitvoeren van de websitecode, het opzoeken van de inhoud in de database, en het samenvoegen van het geheel met de afbeeldingen tot een webpagina. Dit kost laadtijd.
Als je caching software gebruikt, worden die taken vooraf al uitgevoerd en het resultaat wordt opgeslagen als een statisch document. Als een bezoeker de pagina dan bezoekt, wordt dit statische document getoond. Daarmee bespaar je veel laadtijd. Dit zorgt voor een betere website-ervaring voor de bezoeker, omdat de website (veel) sneller is.
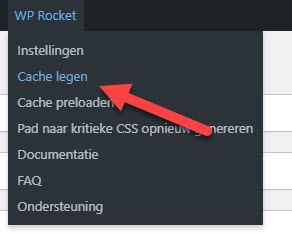
Het nadeel is dat je dit statische document moet verversen als je de inhoud op je pagina verandert. Vaak gebeurt dit automatisch als je wijzigingen uitvoert, maar niet altijd. Daarom moet je de cache leegmaken als je iets aan je website verandert, zodat de caching software nieuwe statische bestanden kan opstellen. Hoe je de cache moet legen, verschilt per cachingtool. Bij een van de meest gebruikte tools, WP Rocket, moet je op de link ‘Cache legen’ klikken.

Let op: als je bent ingelogd op je website, zie je nooit de gecachte versie. Daarom gaat browsen op je website terwijl je bent ingelogd ook langzamer. Test daarom ook altijd je website als je niet bent ingelogd, bijvoorbeeld met de incognito modus.
Cache op je computer
Elk browser heeft een lokale opslag waarin bepaalde bestanden worden opgeslagen, die zijn gedownload of bewaard voor later gebruik. Denk aan afbeeldingen, JavaScript-bestanden of zelfs complete websites.
Tijdens het laden van een website, kijkt je browser of je de bestanden al in je lokale cache hebt staan. Als dit het geval is, gebruikt je browser deze lokale bestanden. Daardoor laadt de pagina sneller en bespaart dit je tijd. De bestanden hoeven namelijk niet meer gedownload te worden, omdat deze al in de cache staan. Sommige browsers noemen deze bestanden Temporary Internet Files.
Wat gebeurt er als ik de cache niet wis?
Het kan dus betekenen dat je soms een oude versie van een website ziet, omdat je browser een beroep doet op eerder opgeslagen, en soms dus verouderde, bestanden die zijn opgeslagen in je cache.
Als je dus zeker wilt weten dat je naar de recentste versie van een website kijkt, moet je je lokale cache wissen. Je kunt ook de website bezoeken via de incognito modus.
Als je op een probleem op je website stuit nadat je iets hebt veranderd, lost het wissen van de cachebestanden dat probleem vaak op. Zorg er dus altijd voor dat je deze bestanden eerst wist om te zien of het probleem daarmee is opgelost.
Hoe leeg ik mijn browsercache?
Hoe je die cache leegmaakt, verschilt per besturingssysteem en per browser. En omdat er heel veel verschillende combinaties zijn, verwijs ik je graag naar deze website: Refresh Your Cache
Op deze website zie je voor elk apparaat en voor browser hoe je de cache leegmaakt. Gewoon in het Nederlands en eenvoudig uitgelegd. Supersimpel!
Tot slot: de nadelen van cache
Caching is belangrijk, want het zorgt voor een zo goed mogelijke websitebeleving. Een website kan eigenlijk niet zonder. Maar soms vergt het wel wat configuratie. Het is bijvoorbeeld belangrijk dat je de cache uitschakelt voor pagina’s die ‘dynamische gegevens’ bevatten. Denk daarbij aan een winkelwagen, of een betaalpagina. Of een speciale pagina waar mensen een afspraak kunnen maken in je agenda.
In de configuratie van je caching tool vind je mogelijkheden om bepaalde pagina’s uit te sluiten. Voeg daar deze speciale pagina’s toe, zodat ook die functionaliteiten van je website goed werken.