Je bent het ongetwijfeld al eens tegengekomen: een foutmelding dat de pagina die je zocht, niet (meer) bestaat. In technische termen: een 404-fout. De standaard 404-pagina van WordPress is erg kort en zakelijk: “We hebben het niet gevonden. Wil je zoeken?”. Aardig bedoeld, maar het jaagt bezoekers alleen maar weg.
Een goede 404-pagina laat je bezoeker niet aan zijn lot over, maar werkt als een reddingsboei.
Daarom ga ik in deze blog uitleggen hoe je met WordPress een eigen, vriendelijke 404-pagina maakt.
Op zoek naar inspiratie? Lees dan eens mijn bericht waarin ik je 10 voorbeelden van goede 404-pagina’s laat zien.
Crisis!
Als een bezoeker tegen een 404-fout aanloopt, is dit voor de bezoeker een vervelend moment. Hij kan namelijk niet vinden wat hij zocht en is teleurgesteld. Onderschat dat niet: de bezoeker heeft ergens naar gezocht, heeft jouw website als resultaat gekregen, heeft op dat resultaat geklikt en verwacht nu een antwoord op zijn vraag. Als dat antwoord er niet komt, is dat een flinke teleurstelling.
Hoe mooi zou het zijn als je die teleurstelling omdraait in een fijn gevoel, omdat je iets anders waardevols aanbiedt?
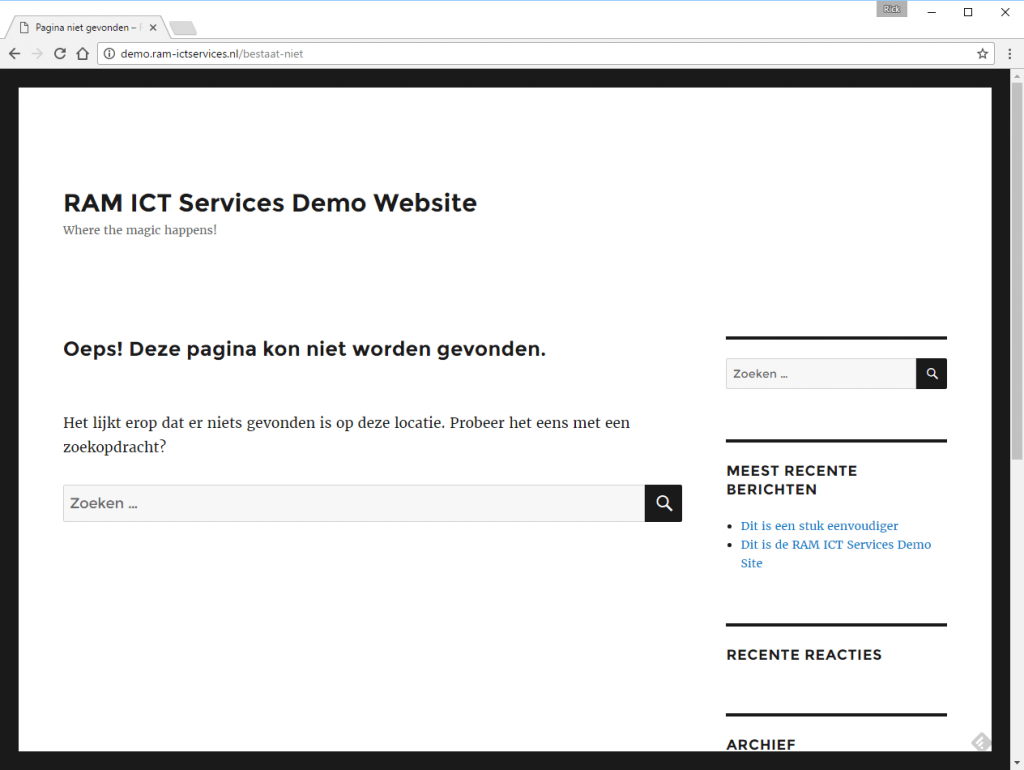
De standaard 404-pagina van WordPress

Tja, da’s niet erg gebruikersvriendelijk. Het komt mij een beetje over als ‘ja, jammer dan!’.
Dat kan anders.
Hoe zou een 404-pagina er dan wel uit moeten zien?
Wat hoort er, naar mijn mening, op een goede 404-pagina?

Ten tweede: een persoonlijke boodschap. Niet de kille standaard ‘jammer dan’-boodschap. Je zou bijvoorbeeld kunnen beginnen met een sorry. We gaan er immers vanuit dat de fout bij ons ligt, niet bij de gebruiker.
Het zoekveld is ook belangrijk. Mocht je bezoeker de moeite willen nemen om verder te zoeken, dan moet je het natuurlijk zo makkelijk mogelijk maken.
Tot slot: doe suggesties van interessante content van je website. Bijvoorbeeld een lijstje met meest recente berichten of meest populaire producten.
Maak je eigen 404-pagina
Ieder goed thema heeft een template voor zijn 404-pagina. Deze staat in de map van het template en heet 404.php. Het aanpassen van dit bestand vergt alleen wel behoorlijk wat kennis van WordPress.
Er is een eenvoudigere oplossing, waarbij we gebruik maken van een aantal plugins.
Stap 1. Maak een pagina aan
De eerste stap is het aanmaken van een pagina in WordPress. Ga naar je Dashboard en klik op Pagina’s en vervolgens op Nieuwe pagina. Let op: maak een pagina aan, niet een bericht.
Stap 2. Zet de gewenste inhoud op de pagina
Je kunt deze pagina vullen, net zoals je iedere andere pagina zou vullen. Zet er een leuke afbeelding en een persoonlijke tekst op.
Stap 3. Voeg een zoekbalk toe
Klik op de plek waar je de zoekbalk wilt hebben. Ga vervolgens in je editor naar de tekst-modus. Dit doe je door rechts bovenin te kiezen voor ‘Tekst’, in plaats van ‘Visueel’. Plak dan de volgende code in je pagina:
<form class="search-form" action="/" method="get">
<label>
<span class="screen-reader-text">Zoeken naar:</span>
<input class="search-field" name="s" type="search" placeholder="Zoeken…" />
</label>
<input id="searchsubmit" type="submit" value="Zoeken" />
</form>
Stap 4. Voeg extra interessante content toe

Denk hierbij aan je meest populaire berichten of je meest verkochte producten. Je kunt dit handmatig toevoegen aan de pagina, samen met een mooie afbeelding.
Je kunt ook de plugin Display Posts Shortcode installeren. Deze plugin geeft je de mogelijkheid om met een shortcode ([display-posts]) automatisch een lijst met berichten op je pagina te zetten.
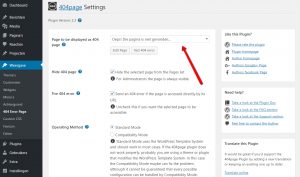
De laatste stap: je nieuwe pagina instellen als 404-pagina

We gebruiken hiervoor de plugin 404Page. Installeer deze plugin en ga vervolgens naar de instellingen van de plugin, onder Weergave -> 404 Error Page. Kies vervolgens de pagina die je net gemaakt hebt. De andere instellingen kun je ongewijzigd laten.
Tot slot
Dat is alles! Nu heb je je eigen, originele 404-pagina, waarmee je je bezoekers niet afschrikt, maar juist uitnodigt om verder te kijken op je website.
Op zoek naar inspiratie? Lees dan eens mijn bericht waarin ik je 10 voorbeelden van goede 404-pagina’s laat zien.
Heb je vragen of opmerkingen? Ik hoor ze graag hieronder. Ook ben heel benieuwd naar jouw nieuwe 404-pagina. Of heb je misschien ergens anders een unieke 404-pagina gezien? Laat het me weten!