Tussen de 6% en 12% van de Nederlanders heeft dyslexie. Dit komt neer op meer dan één miljoen mensen. Voor ons kleine landje is dat een hoop! Dyslexie is dan ook een belangrijk onderwerp voor de toegankelijkheid van je website. Meer nog dan je denkt: in de VS worden websites inmiddels zelfs aangeklaagd wanneer ze niet toegankelijk zijn voor mensen met een beperking. Hoewel ik dit type grote claims hier niet verwacht, wordt ook in Europa dit onderwerp urgenter.
Je wil natuurlijk dat jouw website toegankelijk is voor iedereen. Ook voor mensen die wat meer moeite hebben met lezen. Als je zelf geen dyslexie hebt, is dat best een uitdaging. Gelukkig gaf Duitse webdesigner Maja Benke een interessante presentatie op WordCamp Europe 2022, wat mij inspiratie gaf om je een eindje op weg te helpen.
Deze blog geeft jou dé handvatten die je nodig hebt voor het dyslexievriendelijk maken van je website. Kom je er niet helemaal uit? Neem dan gerust contact met me op. Ik help je graag.
Inhoud
Dyslexie, wat is dat eigenlijk?
Misschien heb je wel een beetje een idee wat dyslexie is. Of in ieder geval wat de gevolgen hiervan zijn: letters lijken te dansen, lezen gaat lastig en schrijven is ontzettend vermoeiend. Mensen met dyslexie hebben onder andere moeite met het omzetten van gesproken woord naar geschreven woord en andersom.
Eigenlijk is dyslexie een leerstoornis. En niet zomaar één; het is de meest voorkomende leerstoornis ter wereld! Maar liefst 80% van de mensen met een leerbeperking heeft dyslexie. Dat wil natuurlijk niet zeggen dat al deze mensen hetzelfde zijn. Dyslexie is namelijk een cognitieve spectrum stoornis. Wat deze mensen wél gemeen hebben, is dat de verwerking van tekst in de hersenen anders gaat dan bij mensen die geen dyslexie hebben. Een paar feitjes over dyslexie op een rij:
- Dyslecten hebben moeite met spraak omzetten in schrift;
- Dyslecten hebben moeite met schrift omzetten in spraak;
- De manier waarop het dyslectenbrein werkt is anders dan bij andere mensen;
- Dyslexie is een spectrum.
Mensen met dyslexie zijn niet dom.
Heb je dyslexie, dan kun je gewoon lezen en schrijven. Een dyslect is bewezen niet minder intelligent dan de rest van de bevolking. Althans, in ieder geval niet door zijn of haar dyslexie. Wél zijn dyslecten vaak creatief en kunnen ze goed logisch en conceptueel denken.
In hoeverre iemand last heeft van zijn of haar dyslexie, verschilt ook per situatie. Zeker wanneer dyslecten moe of gestrest zijn, zich niet kunnen focussen of zich bevinden in een afleidende omgeving, gaat het lezen extra lastig. Aan jou de taak dus om je webpagina’s hierop af te stemmen. Het zou toch jammer zijn als je straks 10% van je klanten misloopt.
Hoe zien dyslecten je tekst?
Het schrijven van een webtekst voor dyslecten wordt hierdoor dus een uitdaging. Gebruik je de verkeerde lettertypes of regelruimtes, dan beginnen letters te dansen. Dubbele ontkenningen worden soms niet opgemerkt en dyslecten zien sommige woorden over het hoofd. Niet erg handig bij woorden als ‘niet’ en ‘geen’.
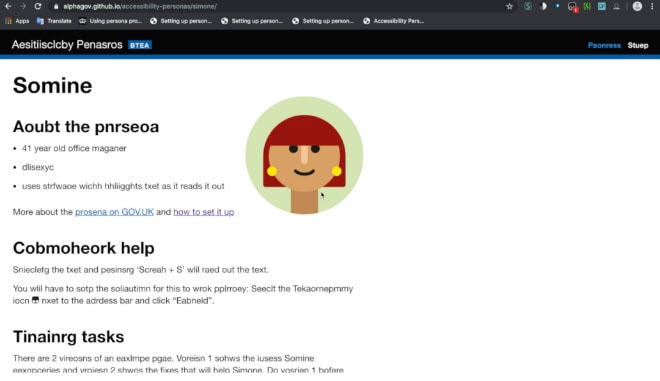
Heb je zelf geen dyslexie? Om je een idee te geven hoe het is om een tekst te lezen wanneer je wel een dyslect bent, zie hier het onderstaande plaatje.

Toegankelijkheid verbeteren met fysieke en digitale tools
Niet iedereen heeft evenveel last van zijn of haar dyslexie. Maar helaas: mensen met ernstige dyslexie lopen hier vaak enorm op vast. Daarom bestaan er verschillende oplossingen. Misschien ken je deze nog wel van de basis- en middelbare school: gekleurd papier voor een verlaagd contrast, een liniaal voor het volgen van de regel of een handige leesstok.

Maar er zijn ook steeds meer digitale tools. De meeste dingen die je wil lezen, staan tegenwoordig helemaal niet meer op papier. Belangrijk is dat je checkt of deze digitale tools óók goed werken op jouw website. Zorg bijvoorbeeld dat je tekst niet in afbeeldingen verwerkt, maar leesbaar houdt voor de computer. Voorbeelden van veelgebruikte digitale ‘lees tools’ voor dyslecten, zijn:
- Software die tekst omzet naar spraak;
- De Firefox Reader Mode, waarmee alles behalve de tekst wordt gestript;
- Browser extensies die lettertypes, groottes, breedtes en kleuren aanpassen.
Maar het mooiste is natuurlijk wanneer jouw site al goed werkt zonder deze hulpmiddelen. Hoe je dat voor elkaar krijgt, lees je hieronder.
Kies een dyslexie-vriendelijk lettertype
Er is oneindig veel onderzoek gedaan naar wat wel of niet prettig leest voor dyslecten. Hier zijn zelfs speciale lettertypes voor! Zoek maar eens op Open Dyslexic en Atkinson Hyperlegible. Best leuk, maar ik kan me voorstellen dat je liever dicht bij je merkidentiteit blijft. Zorg dan in ieder geval dat je lettertype en tekststijl aan de volgende eisen voldoen:
- Een lettergrootte van minimaal 16px;
- Een regelhoogte van minimaal 1.5em;
- Het vermijden van uppercase, vet en italic waar het weinig toevoegt;
- Zorg ervoor dat karakters er duidelijk anders uitzien. Denk daarbij aan de hoofdletter i (‘I’), de letter l, en het cijfer 1`;
- Hetzelfde geldt voor het cijfer nul (‘0’) en de letter ‘O’ en voor de letters ‘q’ en de ‘g’.
Vermijd vette en cursieve tekst, of worden in hoofdletters
Dyslecten leren vaak de ‘vorm’ van veel voorkomende woorden uit hun hoofd. Op die manier hoeven ze de woorden niet steeds letter voor letter te lezen. Wanneer je de weergave van een woord verandert, bijvoorbeeld door deze in vet of cursief weer te geven, verandert de vorm van het woord. Een dyslect herkent de vorm dan niet, en moet het woord alsnog lezen.
Een site als Wikipedia maakt veel gebruik van vette en cursieve tekst, en is dan ook bij uitstek een voorbeeld van een website die niet prettig is voor mensen met dyslexie.
Toegankelijke lay-out voor dyslexie
Niet alleen de tekst zelf, maar ook de lay-out is van groot belang voor de leesbaarheid van je website. Dat geldt ook voor bezoekers zonder dyslexie trouwens. Een toegankelijke lay-out is dus voor iedereen mooi meegenomen!
Maak allereerst het gebied met tekst niet te breed. Tussen de 400px en 700px is optimaal. Zorg ook voor veel witruimte. Schrijf bijvoorbeeld in kleinere paragrafen in plaats van grote tekstblokken. Doe dat liefst wel in een duidelijke en logische lay-out. Zorg bijvoorbeeld voor duidelijke headers, maak gebruik van bullet points en centreer teksten zo weinig mogelijk.
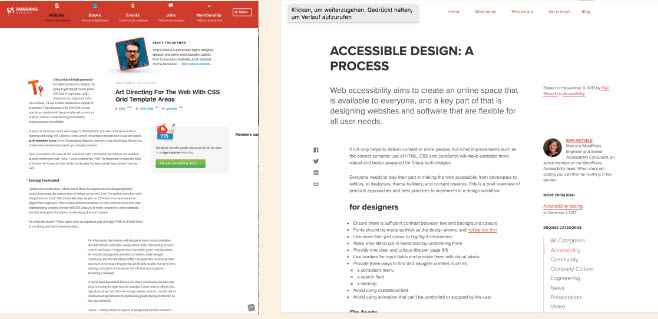
In het voorbeeld hieronder is de linkse website onverzichtelijk. In tegenstelling tot de website rechts, met veel witruimte en een prettige indeling.

Kies ook de juiste kleuren voor de toegankelijkheid
Wist je dat veel dyslecten moeite hebben met teksten op een hoog contrast? Je kiest dus beter niet voor zwart op wit, maar in plaats daarvan bijvoorbeeld voor donkergrijs of donkerblauw op off-white. Maar je kan natuurlijk nog meer bereiken met kleuren.
Scherpe contrasten of ‘pure’ kleuren bevorderen het lezen niet, zeker niet bij dyslecten. Plaats dan ook bijvoorbeeld geen rood op groen. Zijn dit type combinaties écht onmisbaar in jouw ontwerp of wil je wat extra rust bieden? Maak dan een Dark Mode beschikbaar.
Dyslexievriendelijke teksten schrijven
Met een goede lay-out, prettig lettertype en fijne kleuren kom je al een heel eind. Maar wil je jouw website écht goed toegankelijk maken voor dyslecten? Verdiep je dan eens in het schrijven van een goede tekst. Lees hieronder wat je wel en juist niet moet doen.
Een dyslexievriendelijke tekst heeft:
- De belangrijkste informatie vooraan in de tekst;
- Een duidelijke samenvatting als conclusie;
- Duidelijke headers, bullets en quotes als afwisseling;
- Korte paragrafen;
- Eén stuk informatie per zin;
- Actief taalgebruik (dus ‘ik was’ in plaats van ‘ik ben geweest’);
- Verduidelijkende afbeeldingen, tabellen of grafieken;
Dit vind je niet in een dyslexievriendelijke tekst:
- Sarcasme (tenzij verduidelijkt met bijvoorbeeld emoji’s);
- Bewegende GIF’s, knipperende elementen en pop-ups;
- Niet-uitgeschreven afkortingen (behalve als de afkorting als zodanig in de gewone taal wordt gebruikt, zoals btw, B.V. en CAO);
- Buitenlandse woorden en opvulwoorden;
- Links en knoppen met een algemene tekst als ‘klik hier’ (omschrijf liever precies wat er gebeurt als iemand op die knop of link klikt);
- Onvolledige informatie omdat je denkt dat de lezer bepaalde kennis al bezit.
Hulp nodig bij het toegankelijk maken van jouw website?
Soms is het even puzzelen voordat je doorhebt wat goed werkt voor jouw site. Geen probleem: ik help je daar graag bij. Benieuwd wat ik precies voor jou kan betekenen? In een vrijblijvend kennismakingsgesprek babbelen we even over de mogelijkheden.